Studio Z 20.6
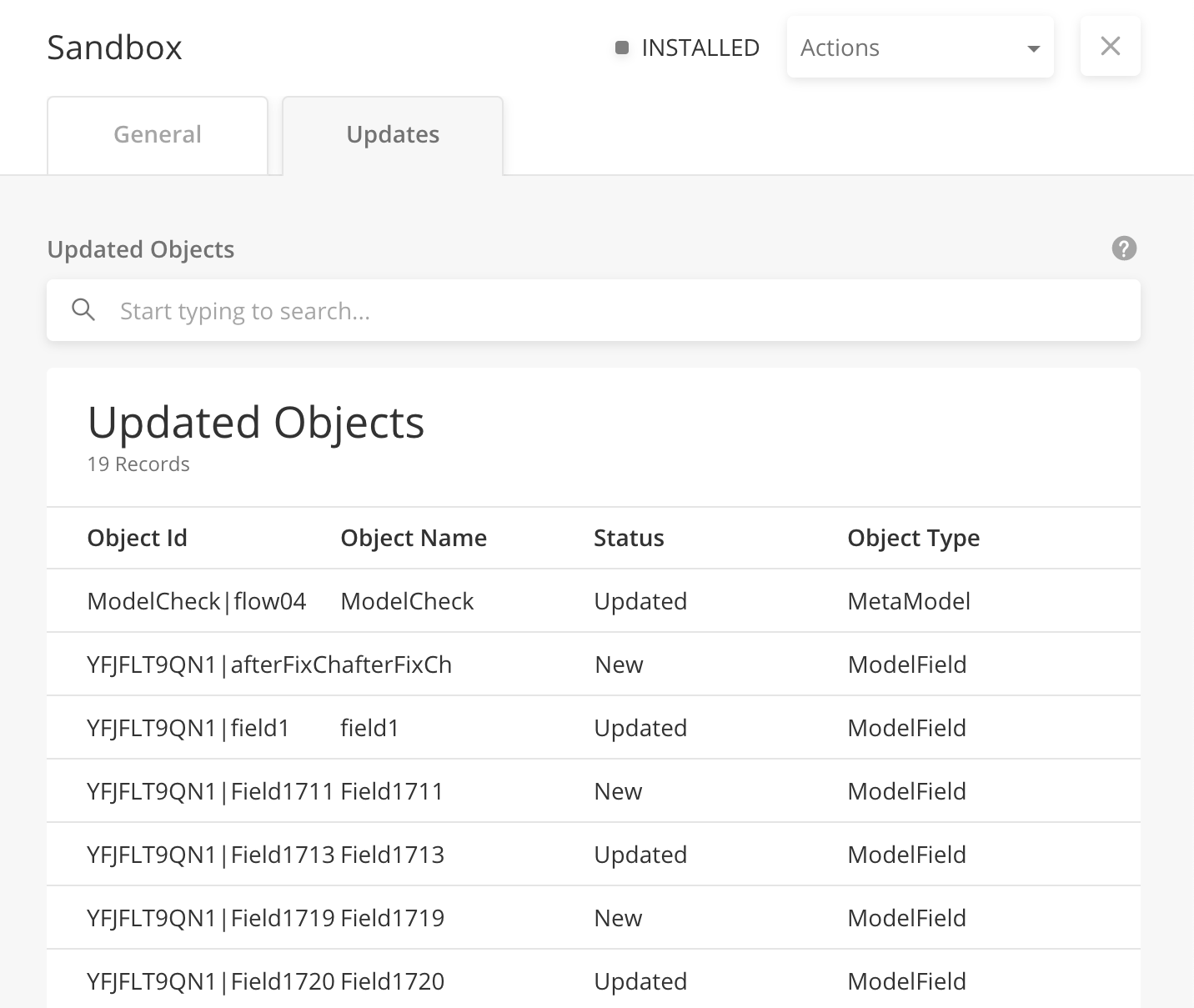
Sandbox: Check for Updates
After Solution Admins import a sandbox, they can now check the objects added into their parent org.
When the status of the Sandbox is Installed, users can view the updated objects on a new tab in the Sandbox side panel.
Users can see the Object ID, Object Name, Status, and Object Type.
The Updates tab remains until the next import.
This functionality allows Solution Admins to have more visibility on what has changed after every Import.

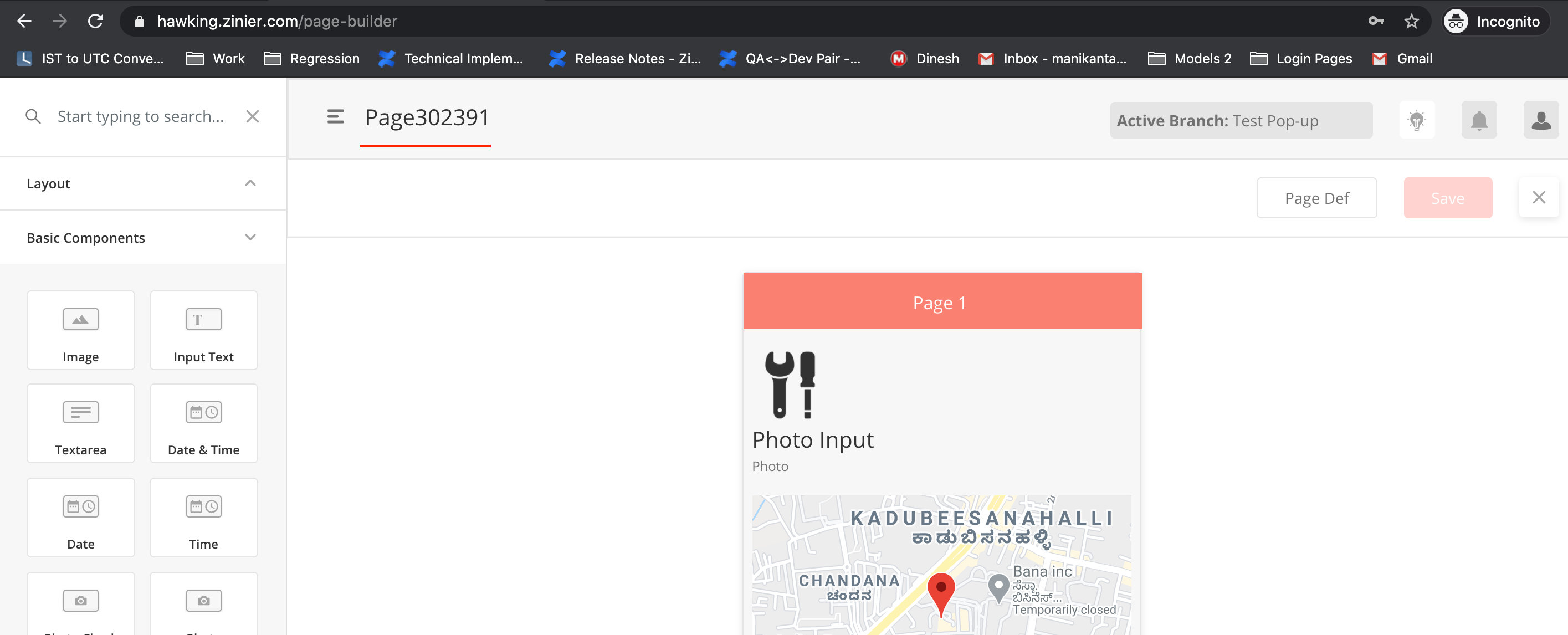
Mobile Page Builder Enhancements
These enhancements include:
Page Name is now displayed at the top of the screen so users know the page that they are working on.
Cleaned up titles and labels across all components in Mobile Page Builder. Canvas now only shows titles or labels that are seen in the Mobile app.

The page name is now displayed on the top of the page instead of a generic name.
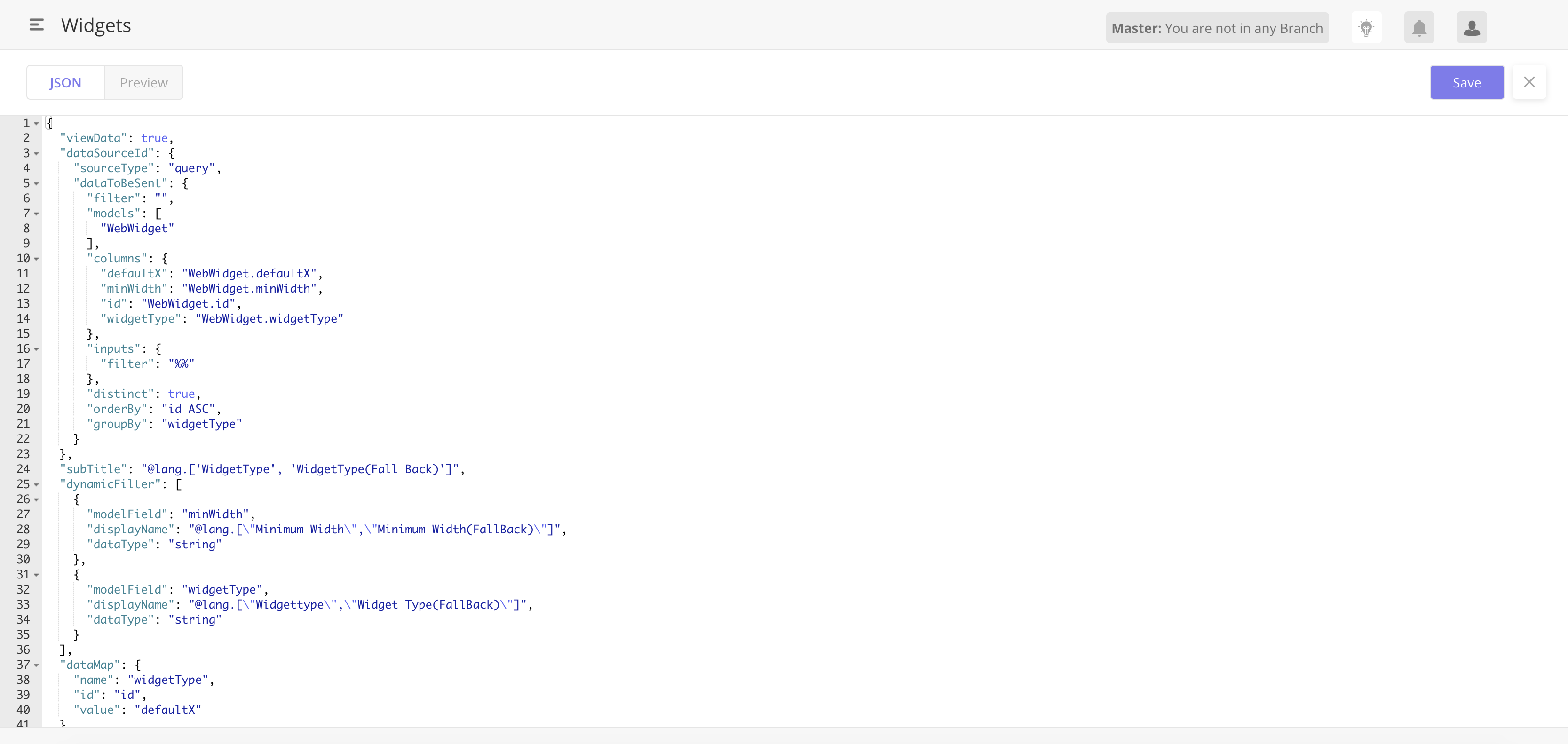
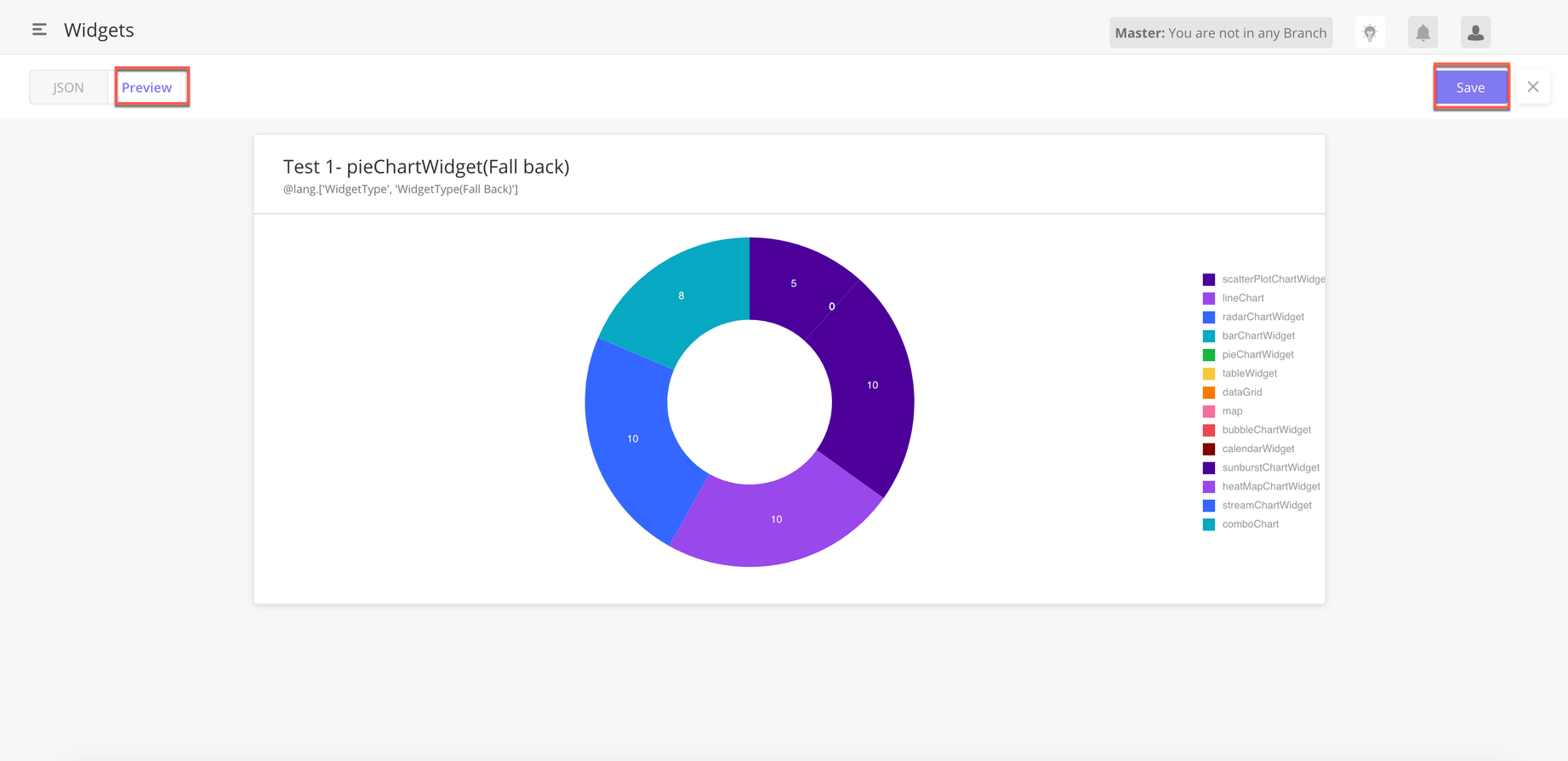
ZRules Enhancements
ZRules are custom javascript functions and rules that are stored in Objects > Rules. Rules can be referred to in Workflows (executed on the server) and now, web pages (executed as part of the page definitions).
In this iteration, Solution Admins can now fetch and use ZRules in page definitions instead of adding rules in-line.
Solution Admin can now:
Set a Rule type for a Zrule
Web - Rules that are fetched in Web page definitions and executed on the page
Server - Rules that are used in Workflows and executed on the server.
Fetch any stored Zrule in a web page definition under
globalFunctionskeyAny Zrule fetched in global functions can be referred to in jslib functions within the page definition.
Sample JSON
{
"actionOnLoad": [],
"pageContext": {},
"globalFunctions": [
"sumOfTwoNumbers"
],
"header": {
"title": "@jslib.sum",
"children": []
},
"body": {
"children": []
},
"jslib": {
"sum": "function(pageContext) { return pageContext.ruleFunctions && pageContext.ruleFunctions.sumOfTwoNumbers && pageContext.ruleFunctions.sumOfTwoNumbers(5,5)}"
},
"actions": []
}For more information, see Reusable JS Functions
[ZSZ-334] - ZRule to be used as a JavaScript function in pageDef.
Easily Search for Workflows
The Start Event id/name is now shown in Workflows. Users can now view and search the Start Event ID in the main grid to search for workflows easily.
Impacted Pages
Stateless Workflows
Procedure Workflows
Model Event Workflows
State Event Workflows
Change Mobile Project Invitation Email Template
When users are added to a mobile project, they receive an email with details about the added project.
From the email, users can now click Login to the Zinier App to be redirected to the project details of the Zinier application that they are added to.
Previously, they were redirected to the zinier.com website.
Example of Email Invite

Bugfixes
[ZSZ-9] - Mobile page builder - When dropdown is coming up from dynamic list, there are console errors
[ZSZ-24] - Design Audit - Query Console
[ZSZ-333] - VersionControl: UpdateLogs tab is not coming in the sidePanel UI after clicking on "Update From Master" button.
[ZSZ-371] - UserManagement: When performing Bulk action, the Pop-up- "Yes, Continue" button is getting enabled again even though /batch/apis is in process and admin is able to click on it multiple times which is invalid
[ZSZ-384] - Resourses : remove "_" from some of the sandbox strings
[ZSZ-467] - Some localization missing in "Users" page
[ZSZ-470] - Design Bug: Workflow simulator/Page editor pages UI is showing font sizes and json text box and other are showing very small
[ZSZ-481] - Status Permission: ZStatusPermission insert call need to send groupId
[ZSZ-506] - Version Control: Switch to master pop-up is showing incorrect message