Studio Z 20.8
View Log after App Install or Upgrade
After you have installed or upgraded a Zinier app from the App Stores, you can now see the change log in the Update Logs tab.
The Update Logs Logs tab will persist and will be refreshed on the next Update.
To view the Update log
You can only view but not edit the Update Logs tab.
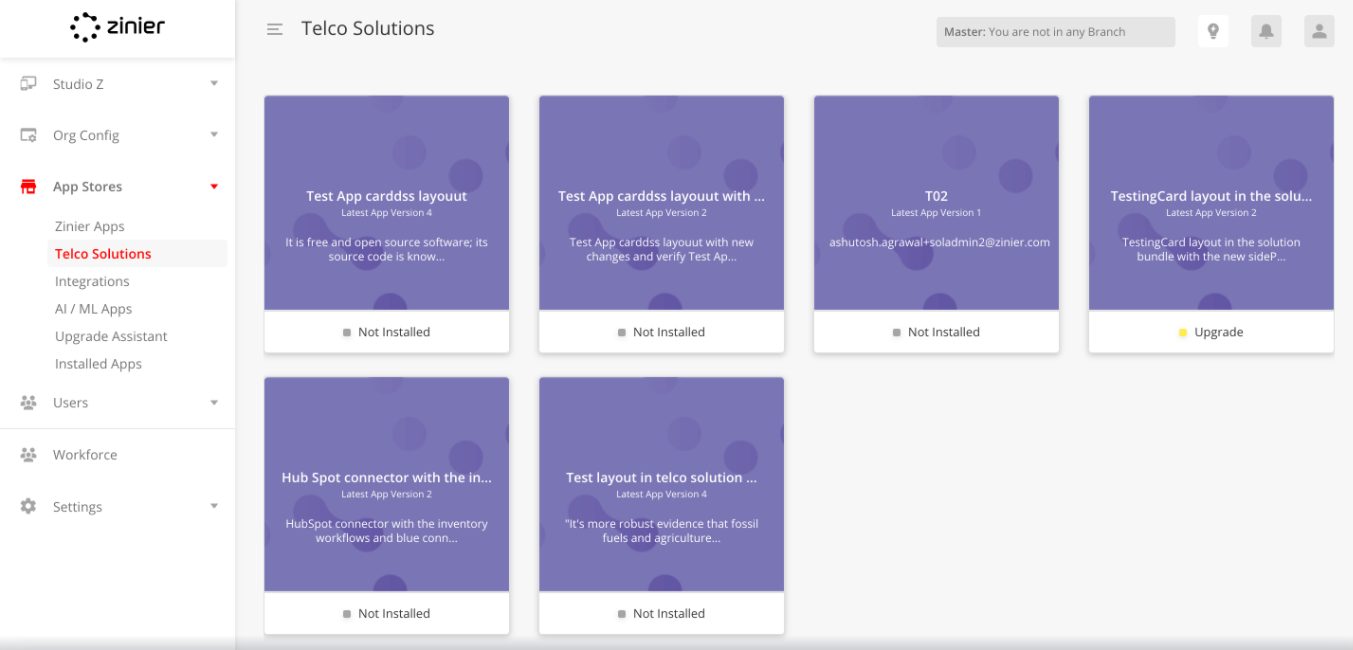
Go to App Stores and select an app.
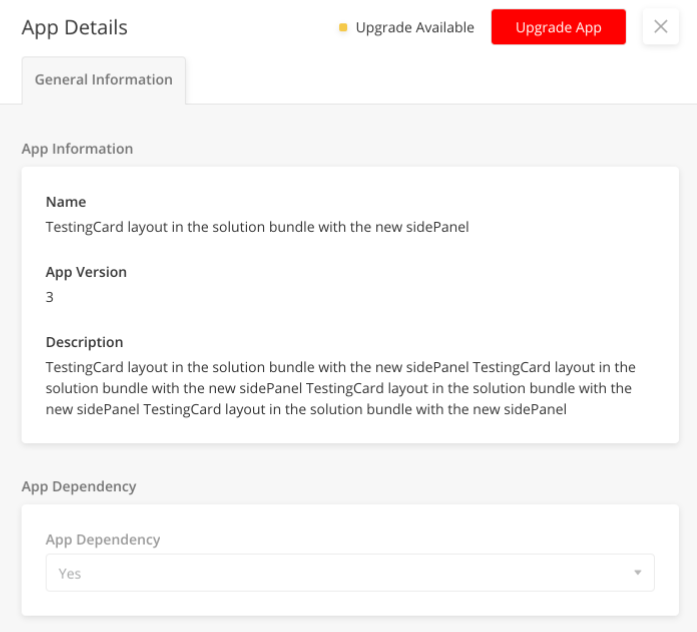
After you have successfully installed or upgraded the app, view the side panel of the tab and Update Logs tab.
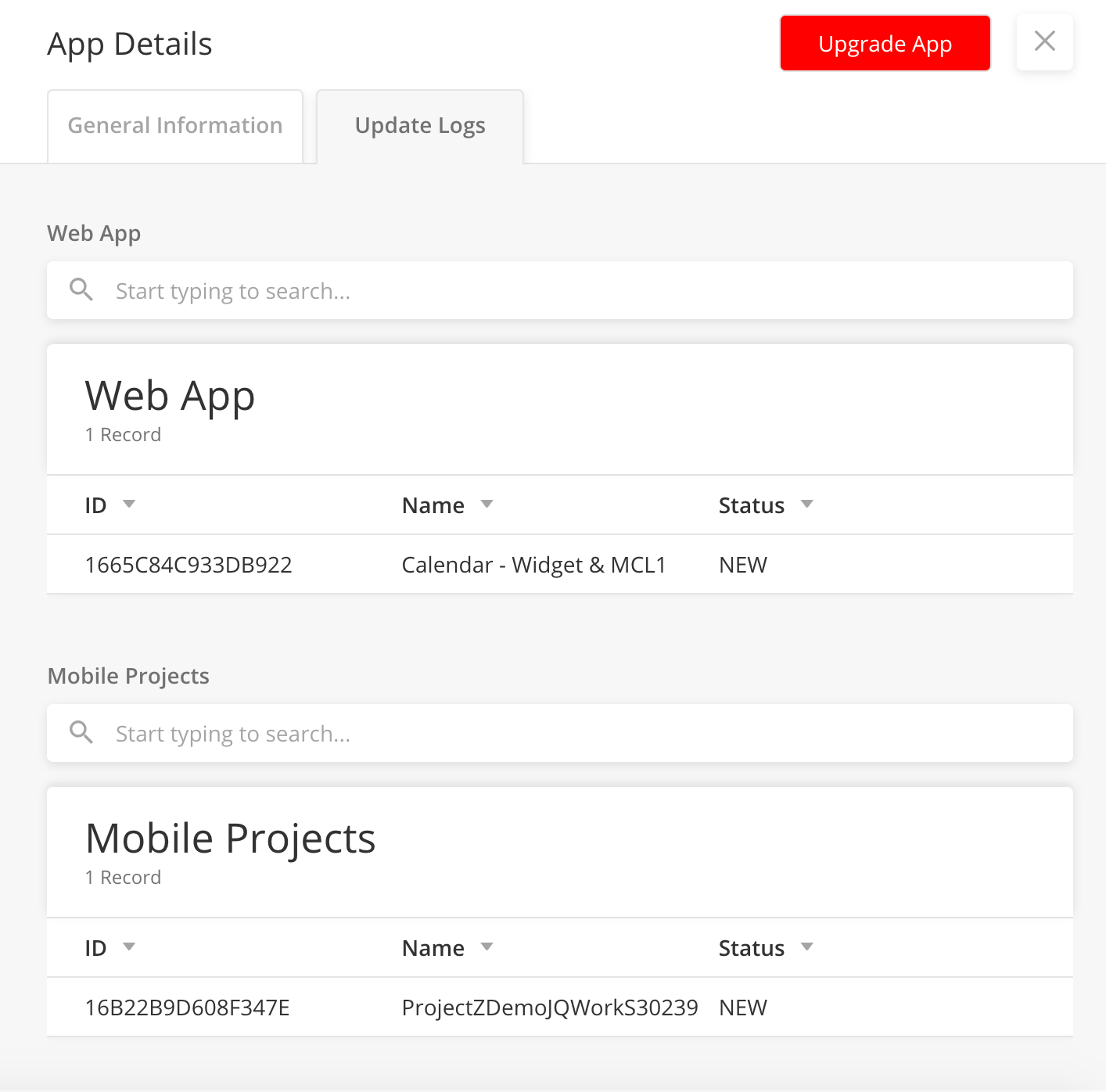
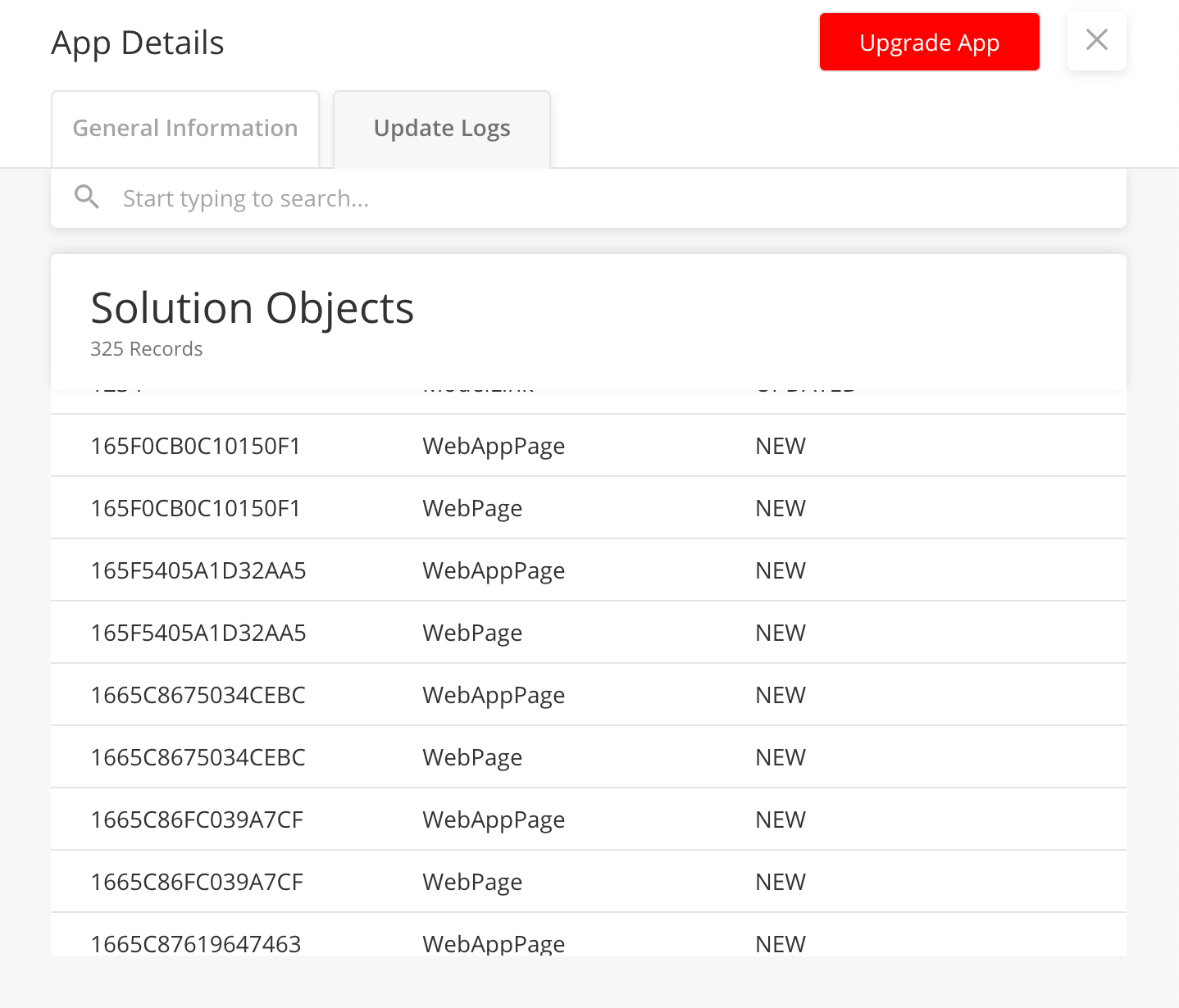
From the Update Logs tab, you can see this information from three tables; Web Apps, Mobile Projects and Solution Object
Web Apps will have ID, Name, Status
Mobile Projects will have ID, Name, Status
Solution Objects will have ID, Type, Status
Example of Update Logs tab


Implementation: [ZSZ-514] - App Store - Update Logs
Localization Support
Localization support is now available for:
Workflow Builder
Mobile Page Builder
Version Control
Implementation:
[ZSZ-518] - Builders and Simulator to be translated
[ZSZ-745] - Localization: Solution Builder > Version Control
Add Active/Inactive field in Timer Event
The Timer Event now has a new mandatory field, Active to allow you to indicate if a timer event is active.
When you set a timer event as active, the timer event is enabled.
Existing timer events are configured to Active by default. You can change this configuration at any time.
To configure Timer Event as Active/Inactive
Go to Studio Z > Events > Timer Events tab.
Depending on the Timer Event, do the following:
New: Click Add New.
Existing: Hover over a timer event and click Edit.
On the side panel, From the Active list, select either:
Yes: Activates the Timer Event
No: Deactivates the Timer Event
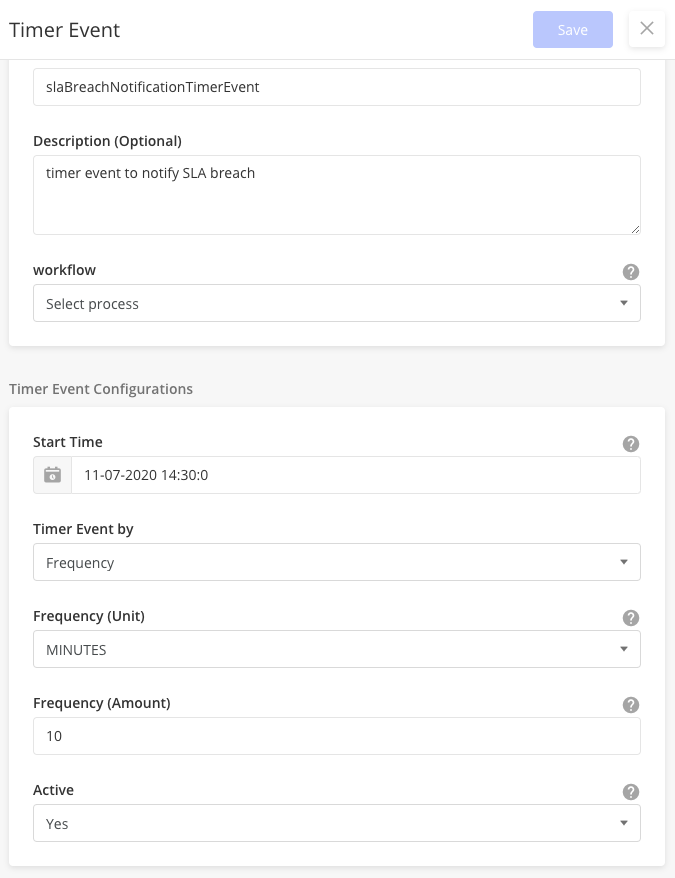
Example: Edit Timer Event side panel with new Active list

Implementation: [ZSZ-519] - Add Active/Inactive field in Timer Event
Beta: Workflow Builder and Mobile Page Builder
The beta tag is now shown on Workflow Builder and Mobile Page Builder to indicate that while these features are complete, they are still undergoing testing.
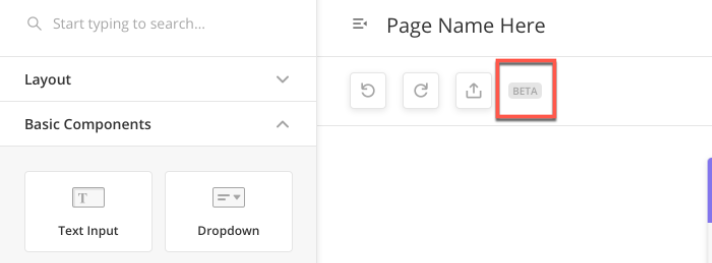
Example: Mobile Page Builder Beta tag

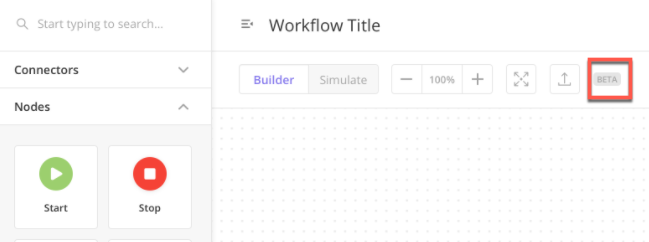
Example: Workflow Builder Beta tag

Implementation:[ZSZ-529] - Beta tag - MPB & Workflow Builder
View Performance Logs
View the performance logs for all the solutions objects to identify the performance issues.
To view the available performance logs, go to Org Config > Logs > Performance Logs tab.
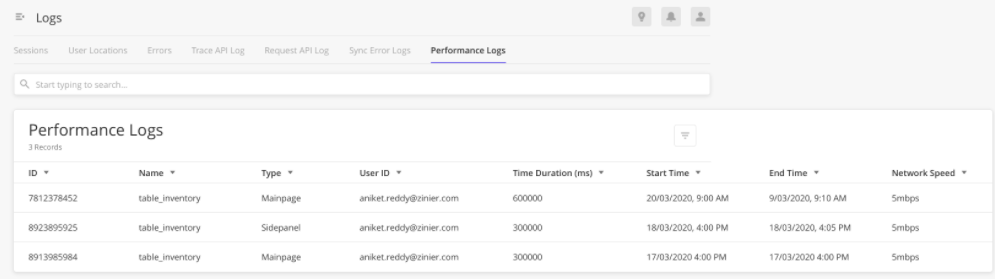
Example of Performance Logs

To view a performance log detail
Go to Org Config > Logs > Performance Logs tab.
Hover over a row and click View Details.
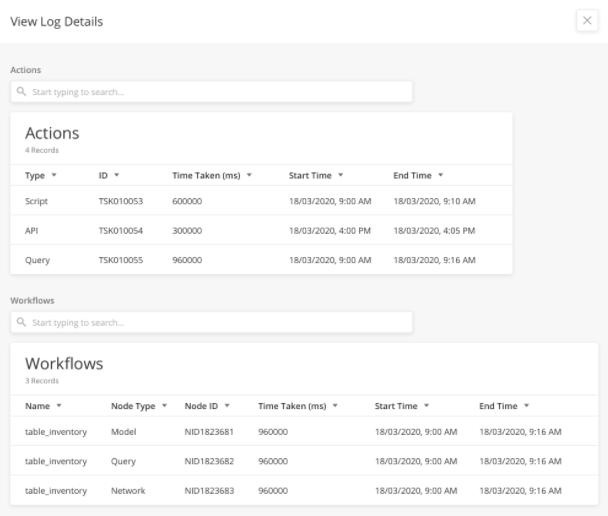
Example of Performance Log Details

Implementation: [ZSZ-541] - Ability to view Performance logs
Workflow Side Panel
You can now trigger another workflow from the main workflow.
To enable this option, a new field, Observer has been added to e Add New and Edit side panels for all the workflows (Stateless, Procedures, State Event, Model Event, Mobile Workflows)
To enable the Observer Node
Go to Studio Z > Workflows and your selected workflow.
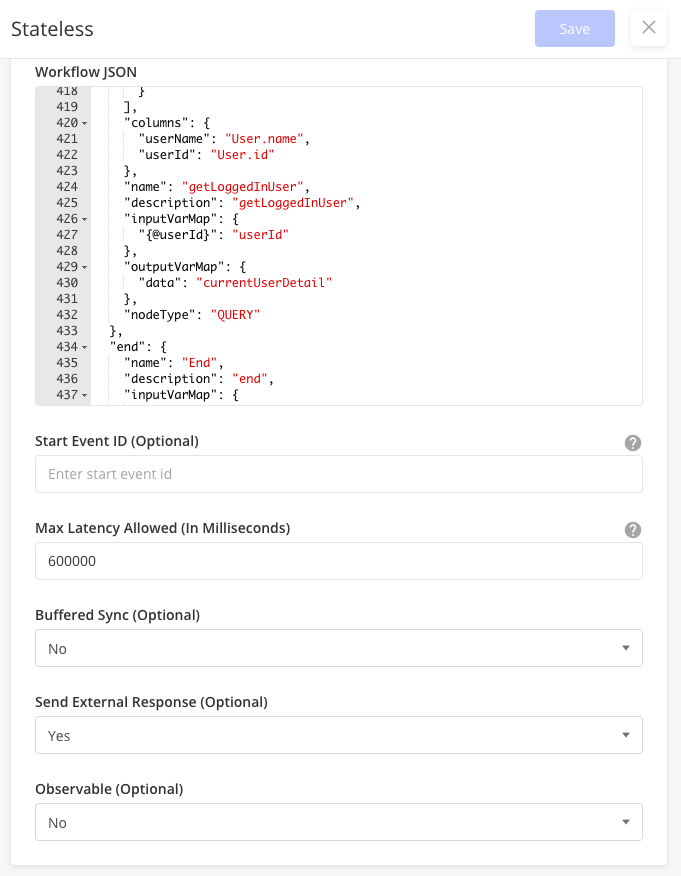
On the Workflow side panel, from the Observable (Optional) list and select Yes.
Click Save.
Example: Stateless Page

Implementation: [ZSZ-565] - Add Observable boolean in Workflows sidepanels
Mobile Workflows: Page Node Bug Fixes
Previously, when users add or edit a Page Node, they can go to the Page Definition before selecting a process page. However, this incorrect usage may cause errors and loss of work.
To prevent any loss of work, the Page Def is now only available after a selected process page is linked to the page node
Example: Before selecting a Process Page
Example: After selecting a Process Page. Page Def, the Page Def is shown.
List of fixes related to page node:
[ZSZ-659] - Mobile Workflow - In page node side panel "page def" button should be available only if the process page is linked to the page node
[ZSZ-660] - Allow user to select an empty page record in Page node in WFB and open the MPB.
[ZSZ-801] - PageDef button on Page Node in Workflow Builder
[ZSZ-804] - PageDef button on Page Node should appear only after the "Update" button is clicked
[ZSZ-805] - Workflow Builder - Newly dragged nodes are not shown if user traverse to mobile page builder using page def button in page node and comes back to workflow builder
Bugfixes
[ZSZ-229] - Design Bug - Modules_Tabular view getting disturbed while creating modules with a bigger name.
[ZSZ-403] - Design Bug - Top Account icons and side navigation is moving when page expand/collapse
[ZSZ-407] - Design Bug - Mobile Page Builder, Components, UI Issues
[ZSZ-511] - SandBox: Under Updates tab, ObjectId and ObjectName are colliding and changing the grid UI which is incorrect
[ZSZ-532] - Opening solution bundle side panel is triggering one of the read calls which results in 500 response. There seems to be no functional impact with this but need to avoid the unwanted calls and correct the failures.
[ZSZ-551] - Widget Visualiser: Localisation not rendering texts; Incorrect right margin on the top nav;
[ZSZ-553] - Widget Visualiser: Title and sub-title not consuming space, different tab size on duplicating a tab
[ZSZ-558] - SolutionBundle: For the JitScheduler option, the Remove button is available in side panel when the bundle is in published/Deployed state which is incorrect.
[ZSZ-559] - SolutionBundle: AddNew button is displayed for some objects when the bundle is in the published/Deployed state which is incorrect.
[ZSZ-617] - JIT Scheduler - For jobQuery & techQuery we should query from ZProcess
[ZSZ-620] - Groups: An error message is showing when an assigned a new group in a mobile project -"Group not found. Please try again."
[ZSZ-637] - Widget Visualiser - When browser local is in es-MX then in widget visualizer preview tab UI breaks
[ZSZ-654] - Version Control Conflict Manager - If a description has lengthy text in this case for that object JSON section for Branch and Master UI gets broken
[ZSZ-657] - Troubleshoot - Einstein - GCPSD - Mobile Builder Page takes a long time for response