Single Selection
Use this component to select a single option from a list of options. It works similarly to the dropdown component but shows all the available answer choices without having to enter a dropdown menu.
The best practice is to use the Single Select component when there are only a few options available for the user to choose from as it requires only one click to choose an answer. If you have more than 3 answer choices, use the Dropdown component as it takes up less vertical space.
Configuration
To configure the component, drag it from the Component List to the Mobile Canvas to add it to your page. Next, open the Configuration Panel by either double-clicking the component or selecting it and clicking the “Edit” button that appears upon selection. The section below explains the configuration settings associated with the component.

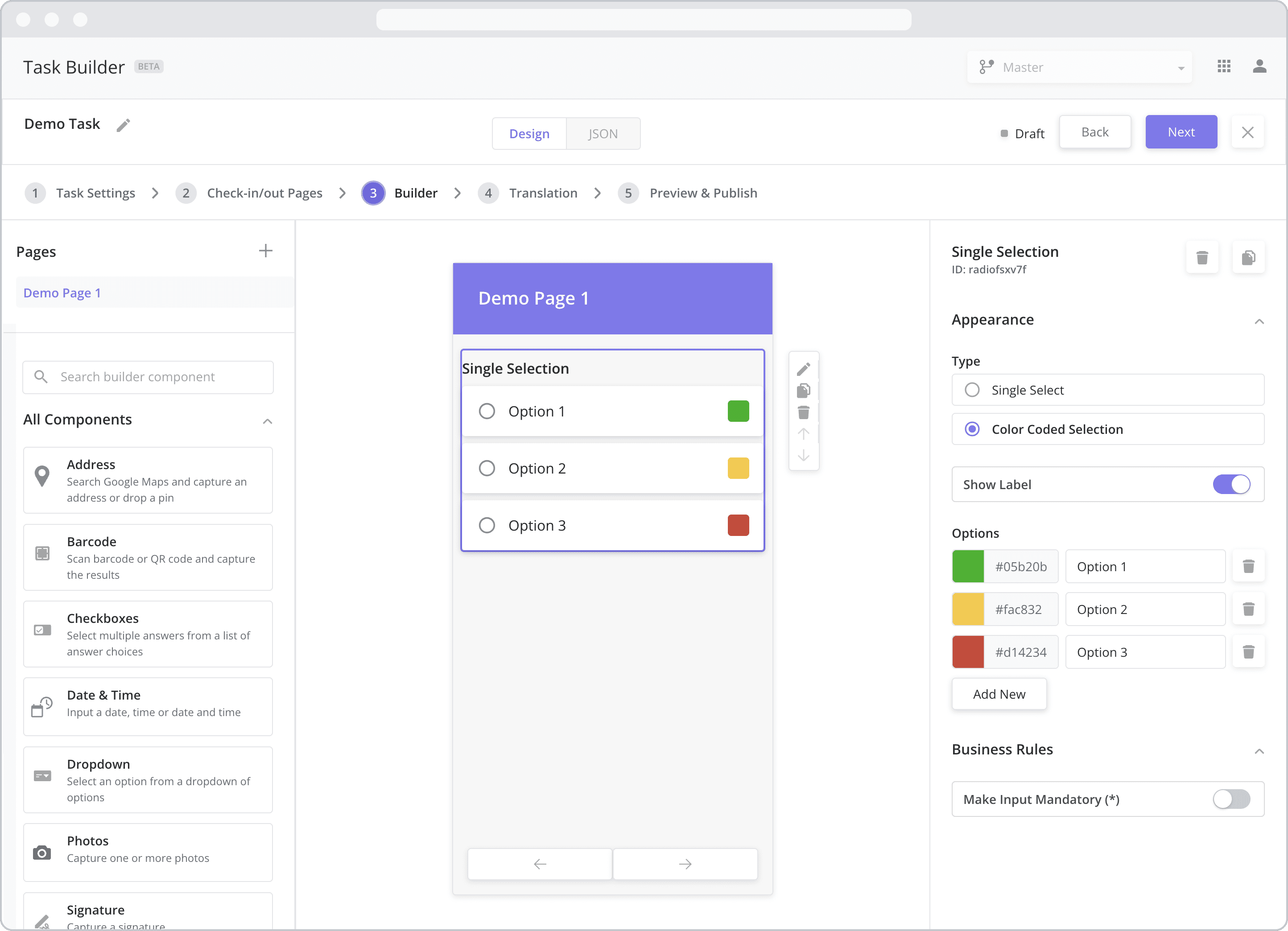
Appearance
Type: You can select from two different types of Single Select appearance options:
Single Select: A traditional radio bottom
Color Coded Selection NEW (23.9): If this option is selected, you will be able to assign a color code to each answer option using the color selector (or entering a HEX code) as shown in the image above. Tying a color code to an answer choice can sometimes make it easier/faster for technicians to make a selection.
Show Label: Enable this toggle to show a label above the component. Disabling the toggle will remove the label. In the example above, the label is enabled and written as “Single Selection”. To edit a label, simply double-click the label from the Mobile Canvas to bring up the in-line text editor.
Options: Enter the answer choices in the order they should appear.
Adding Additional Options: To add additional answer choices, click the “Add New” button at the bottom of the Options section.
Deleting Options: To delete an answer choice click the “Delete” button next to the answer choice.
Business Rules
Make Input Mandatory(*): Enable this toggle if you wish to make it mandatory for mobile users to fill in this field before navigating to the next page of the task.
Visibility Rules: Enable this toggle to set up Visibility Rules which allow you to show or hide a component based on inputs captured from a component elsewhere in the task.
