Video
UPDATED (25.6)
Video components are used to capture one or more videos from the user’s mobile camera or device gallery.
Videos stored on the platform for Task Review are converted to .MP4 format.
Mobile Configuration
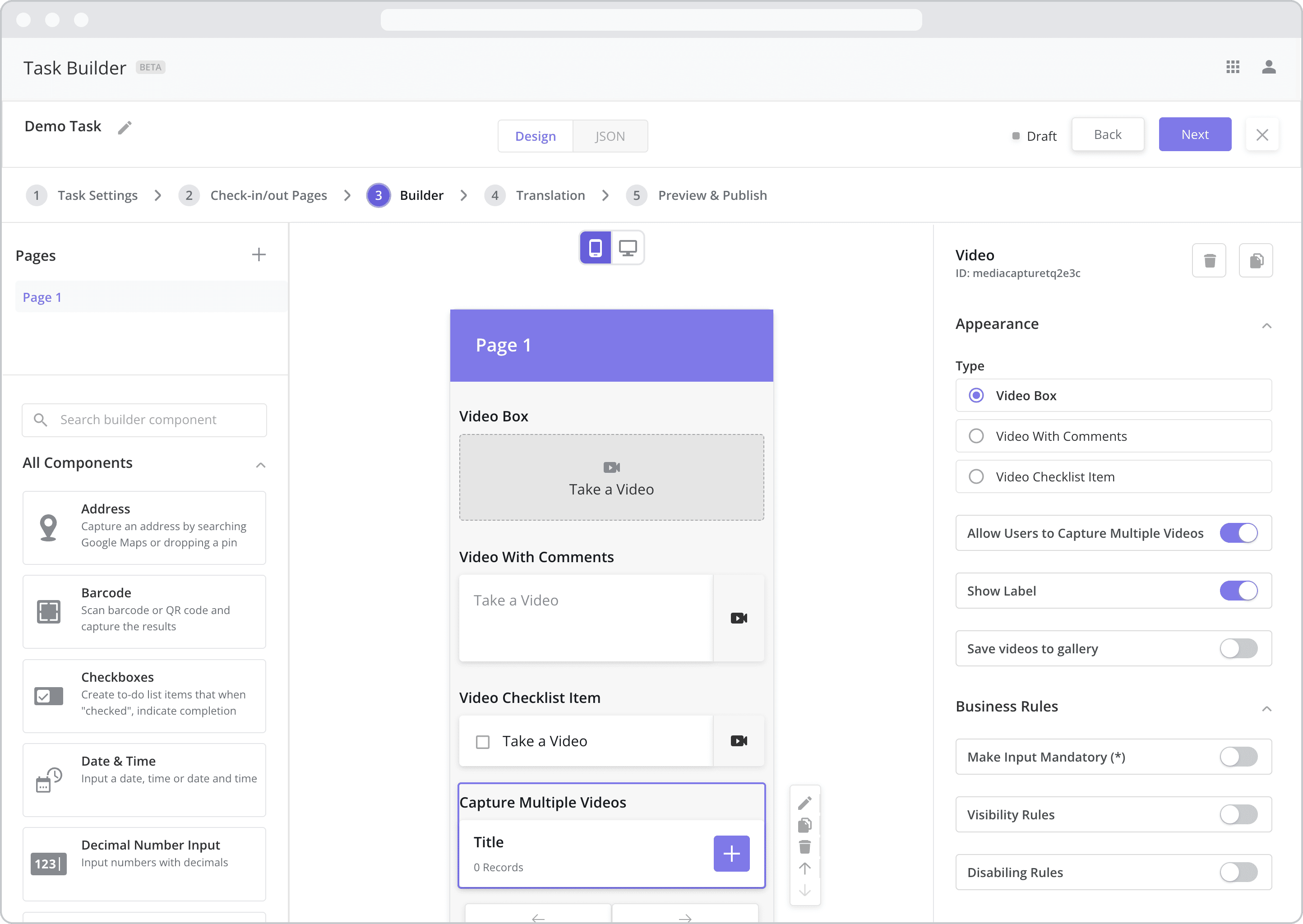
To configure the mobile component, first make sure the “Mobile” icon is selected from the UI toggle at the top, and then drag the component from the Component List to the Canvas to add it to your page. Next, open the Configuration Panel by either double-clicking the component or selecting it and clicking the “Edit” button that appears upon selection. The section below explains the configuration settings associated with the component.

Appearance
Type: This setting dictates the type of input required by the mobile user when interacting with the component. Select from the following options:
Video Box: If selected, the mobile user will be asked to take a video after tapping the component. After the video is taken/selected, the video will appear within the video box frame as a preview.
Video with Comments: If selected, the mobile user will be asked to take a video after tapping the component and will be given the option to include comments with the video.
Video Checklist Item: If selected, the mobile user will be asked to take a video after tapping the checklist item. After the video is taken/selected, the checklist item will be marked as complete. The functionality is the same as the Video Box but takes up less vertical space on the user’s mobile screen.
Use a Video Box when you only need to capture 1-2 videos and as it takes up more vertical space. Use a Video Checklist Item when you need to capture many videos as it takes up less vertical space.
Allow Users to Capture Multiple Videos: If selected, the mobile user will be able to add as many videos as he or she likes. The videos are stored in a separate “Subpage” which can be accessed and updated by tapping the component. The type of video component in the subpage adheres to the type selected above.
Show Label: Enable this toggle to show a label above the component. Disabling the toggle will remove the label. In the example above, the labels for all four components are enabled and written according to the Type (“Video Box”, “Video with Comments”, “Video Checklist Item” and “Capture Multiple Videos”).To edit a label, simply double-click the label from the Canvas to bring up the in-line text editor.
Save video to gallery NEW (23.9): Determines whether or not the mobile user can save the video to their device’s photo gallery for access later on.
Enabled: If enabled, the mobile user will be permitted to save the video to their device’s photo gallery.
Disabled: If disabled, the mobile user will NOT be permitted to save the video to their device’s photo gallery.
Web Configuration
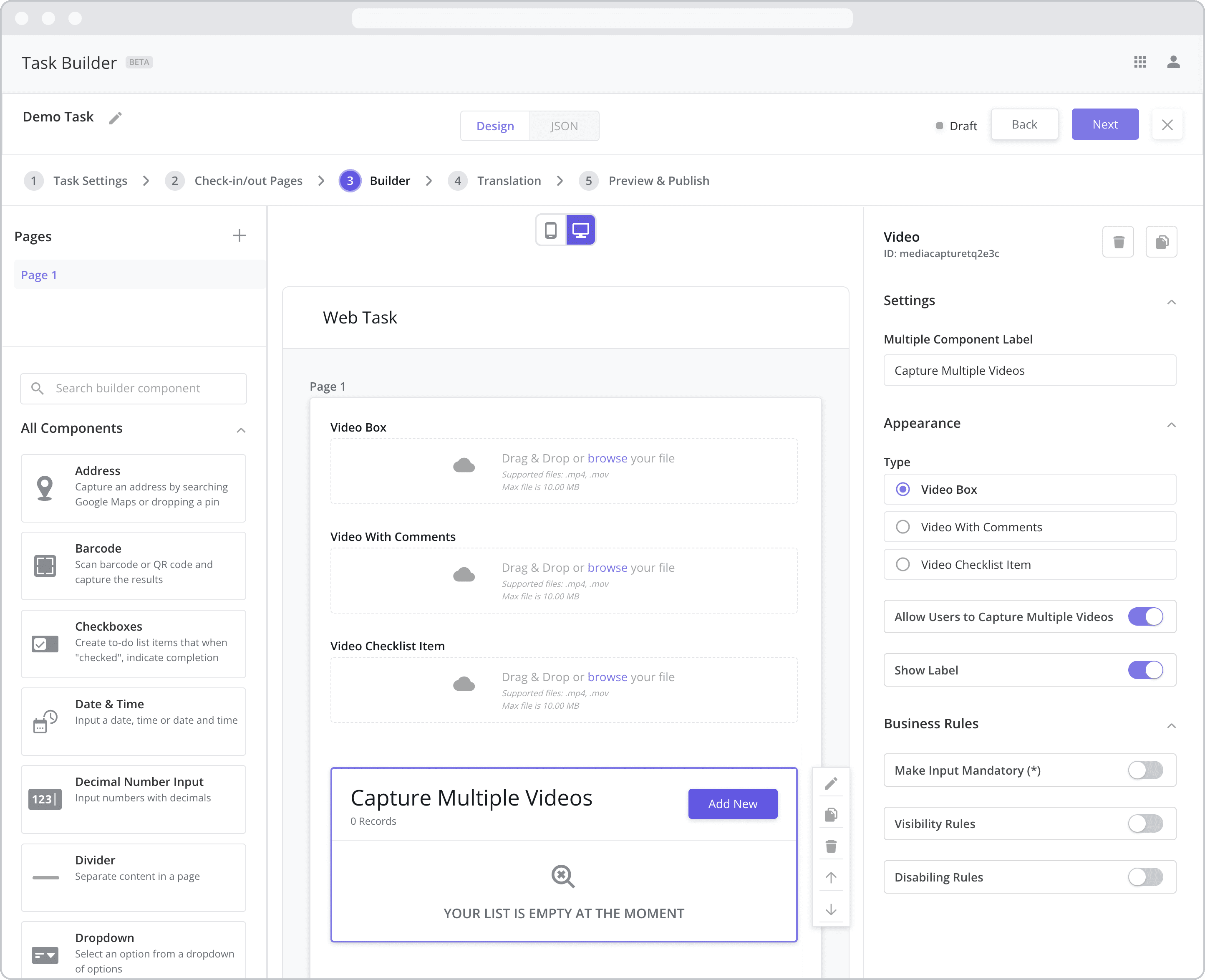
To configure the web component, first make sure the “Web” icon is selected from the UI toggle at the top, and then drag the component from the Component List to the Canvas to add it to your page. Next, open the Configuration Panel by either double-clicking the component or selecting it and clicking the “Edit” button that appears upon selection. The section below explains the configuration settings associated with the component.

Settings
Label: The label is the bold text that appears above the component, which can be used to help end-users understand the purpose of the component. With “Web” components, users enter the label text from the Configuration Panel within this input field, which becomes visible when the “Show Label” toggle is turned on. In the example above, the labels for all four components are enabled and written according to the Type (“Video Box”, “Video with Comments”, “Video Checklist Item” and “Capture Multiple Videos”).
Appearance
Type: This setting dictates the type of input required by the mobile user when interacting with the component. Select from the following options:
Video Box: If selected, the mobile user will be asked to take a video after tapping the component. After the video is taken/selected, the video will appear within the video box frame as a preview.
Video with Comments: If selected, the mobile user will be asked to take a video after tapping the component and will be given the option to include comments with the video.
Video Checklist Item: If selected, the mobile user will be asked to take a video after tapping the checklist item. After the video is taken/selected, the checklist item will be marked as complete. The functionality is the same as the Video Box but takes up less vertical space on the user’s mobile screen.
Use a Video Box when you only need to capture 1-2 videos and as it takes up more vertical space. Use a Video Checklist Item when you need to capture many videos as it takes up less vertical space.
Allow Users to Capture Multiple Videos: If selected, the mobile user will be able to add as many videos as he or she likes. The videos are stored in a separate “Subpage” which can be accessed and updated by tapping the component. The type of video component in the subpage adheres to the type selected above.
Show Label: Enable this toggle to show a label above the component. Disabling the toggle will remove the label. In the example above, the labels for all four components are enabled and written according to the Type (“Video Box”, “Video with Comments”, “Video Checklist Item” and “Capture Multiple Videos”).
Business Rules
Business Rules | Make-Input-Mandatory Enable this toggle if you wish to make it mandatory for mobile users to fill in this field before navigating to the next page of the task.
Business Rules | Visibility-Rules Enable this toggle to set up Visibility Rules, which allow you to show or hide a component based on inputs captured from a component elsewhere in the task.
Business Rules | Disabling-Rules Enable this toggle to set up Disabling Rules, which allow you to disable a component based on inputs captured from a component elsewhere in the task.
